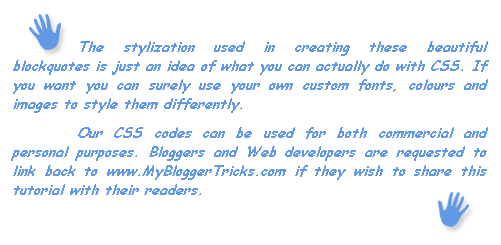
A block quote or block quotation is an extract in a written document, set off from the main text as a distinct. We all quote great authors but we all must present these great words in an extra ordinary way using a beautiful blockquote. We have created simple CSS codes for around 14 Blockquotes, which are outstanding in look and feel. These blockquotes will give you an idea on how to create your own customized blockquote for your blogs and web pages.

Blockquote Code:
blockquote {
margin : 0 20px;
padding: 60px 30px 40px 20px;
background : #F1F8FE url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg6Q7uyhCf2jQaEqOpC5cfAmoBYCNn2Vzy6TUtB44VsjY_c44GteCHp4-TPc4NZnF_bqR6kekm9YnHCpkrjj8_KBLIUxuGV4Au-oY6QdPOFVqmOec2LW6piLSBvU7aNig3wEMnM-3dB_Y4/s400/owl.png) no-repeat 350px 5px;
font: normal .9em "comic sans ms", Courier,"Times New Roman", Times, serif;
color : #000;
border-left: 8px dotted #DAB547;
}
blockquote p {
margin: 0;
padding-top:10px;
}
Blockquote With a Purple Corner Label and Border At Bottom

Blockquote Code:
.post blockquote {
margin : 0 20px;
padding: 70px 20px 20px 40px;
background : #E4EAFE url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEipYwgMCdzj5D6Brw4yPnAjZV2mWrcGe4pOeC5NDRAFJxMdXCCSmtEcUgQeb-iKJ5Y1IGYeVs6y3Jz2_kPc0CbHJ5papARkOeaG6wzGPFvHrZkjsimLG8NypSoXZik8Ql3nd8BJW_f-o2E/s400/angular-purple.gif) no-repeat top left;
font: bold 1em Helvetica, verdana, Georgia, "Times New Roman", Times, serif;
color : #000;
border-bottom : 5px solid #435388;
}
.post blockquote p {
margin: 0;
padding-top:10px;
}
Jigsaw Blockquote With An Image At Right Corner

Blockquote Code:
.post blockquote {
margin : 0 20px;
padding: 10px 20px 25px 20px;
background : #9FCFFF url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhF_vYvsMbXhpm1CkSalf4qTmQFAbJrYaYAJsYuZh9PzdhjAVcIfKzxu2NnL0SNeEcR-s-Wz_2_oSv0ijfvc3ixidIuEc-GL5gbGfXo_F9dATEfVfZXty0BEqTUosQmpE2buv_HdmjJvQY/s400/block22.gif) no-repeat right bottom;
font: bold .9em "comic sans ms", arial, Helvetica,verdana, Georgia;
color : #484848;
border: 5px dashed #fff;
}
.post blockquote p {
margin: 0;
padding-top:10px;
}
Blockquotes With Classic Left Borders

Blockquote Code:

Blockquote Code:
Blockquote With A Brown Corner Label

Blockquote Code:
.post blockquote {
margin : 0 20px;
padding: 20px 60px 80px 20px;
background : #FEE4E3 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhbcnYgsVKWrbgEHknhalLeC2Cq6YD-VX5nyODNY7i9VCVv3H9IAlUUcuieFWTLNdE2wiMaOJOQVsyfaRufkeH0rk3UI7fvSOQXFpTCR3dyctmOm0LPNTAsppksFQUXPGkqI_IyUkjtneA/s400/angular-right.gif) no-repeat bottom right;
font: bold italic 1em Georgia, verdana, Helvetica, "Times New Roman", Times, serif;
color : #000;
border: 1px solid #DDD;
}
.post blockquote p {
margin: 0;
padding-top:10px;
}
 Blockquote Code:
Blockquote Code:
.post blockquote {
font: 18px normal Tahoma, sans-serif;
padding-top: 10px;
margin: 5px;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhe4GTc4U8s3MUEyPt3H3fCvVfsIzwNzYEBf0LjbpeokR8qomPg-1nhl0NnQzPflF0bkXLJXB9BMwi9XMTAxX5iz2y82vZkDsNF1X5d0OmJKp0rv3VUvo-DYNxZlO-mSoP-7uiFdnAsYNk/s400/comma-left.gif) no-repeat top left;
text-indent: 65px;
}
.post blockquote div {
display: block;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhCJ9P28nH6QVkXsy4v0375zrG8jBYiZbuplu_k5OjOqxkwtfrQZJ4CVSMWtN3D86dUqdfQpeFQBCWq6h09ClX-I-JMHbUPzB5tNfxZRR2ZBZk7aoyUk-ezNv25CAFkSh2izSOUPnWQauM/s400/comma-right.gif) no-repeat bottom right;
padding-bottom:10px;
}
.post blockquote p {
margin: 0;
padding-top:10px;
}

Blockquote Code:
.post blockquote {
font: 18px normal Tahoma, sans-serif;
padding-top: 10px;
margin: 5px;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiHcTxIv7nqzXearqWWoxu_Jkfu-jA8mFNZPjsuR72yp1FD4i-os7E06pE7lhyjktxKDuBlEc0pjy-Pe-13UypfkJMCUFiXRkju0kYU_7BwxZiu3-HtUomdJhsg-eNdbLd0gUHZKoMWnOI/s400/comma1-left.gif) no-repeat top left;
text-indent: 65px;
}
.post blockquote div {
display: block;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEigtHVSGoVzGK0ak_Anp39V1UZIxJhTepzGUzlsk5KmbHpyGZnSO-fQ-MtItS4DgWS4nQ00D3lw9l8js9kGRW7lEayvYM2Ur5zMHplMDJCTnlbLYWPEQzNraLb4pKQoa5rbIR3Gn85wYw4/s400/comma1-right.gif) no-repeat bottom right;
padding-bottom:10px;
}
.post blockquote p {
margin: 0;
padding-top:10px;
}

Blockquote Code:
.post blockquote {
font:bold italic .9em "comic sans ms", Tahoma, sans-serif;
padding-top: 25px;
margin: 5px;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhPnwNOo7Q4qHFwsKsW_12kVrLVnIOYgXDwIebLmdy2qJeqcvvW7vr0cFxMnUtww9GZ96Et3yBfVSEM46M5623n7XtWPKMzu9DaCxuIA3kJIN8i_TT4wjp8NDuYx6eJ6Z7AIl3dVjHrYqA/s400/left.gif) no-repeat top left;
text-indent: 65px;
color:#6299E4;
}
.post blockquote div {
display: block;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgKUqBVLWvFjiphVSjPQYGDXNEoFadCSpc-ONSVQwu2izcqHKPIBsWhL_U1I4zeFQQfrpZpJ7oJOOrYedzKDM1f-CqJ9XVsMHOCihmzvci4aeQkunjQZyzXs7L0DJU3_hcjwaIKK-TK8uI/s400/right.gif) no-repeat bottom right;
padding-bottom:30px;
}
.post blockquote p {
margin: 0;
padding-top:10px;
}
 Blockquote Code:
Blockquote Code:
.post blockquote {
font: italic 1em "comic sans ms", Tahoma, sans-serif;
padding-top: 10px;
margin: 5px;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiIsLBTT6S_gtyWbYuCasjVosxbzjBGen2ISRg8meFf7erqjFsxojkc2By4tB05Vo7PoUp0ObLrbPh7kalXOUwLobt0wVQVlXdObgX8tUjeXXZHBkHOWeeBCiZWRL3luhYEXZCv_Kc8_1g/s400/comma2-left.gif) no-repeat top left;
text-indent: 65px;
}
.post blockquote div {
display: block;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEij86XrVa2gYOQMC0XYGRM1AnK1Gy_sJLuidq8rlkttwD7pyLLd0_JOwtobF-sGdY0AQJrOjkTjPnLGVDa_bN0fCXc3pb2sENClIYfRLnK0r8T0EJfluNgmM5YEFaMmbMrzCM8_Yi-9zrc/s400/comma2-right.gif) no-repeat bottom right;
padding-bottom:10px;
}
.post blockquote p {
margin: 0;
padding-top:10px;
}
Blockquote With Well Aligned Image At Top

Blockquote Code:
.post blockquote p {
margin: 0;
padding-top:10px;
}

Blockquote Code:
.post blockquote{
margin : 0 20px;
padding: 50px 30px 50px 30px;
background : #FFF url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh5z8pAt7Q2Yx1VdkS9LbDTrwCjD2HFd2GiCWExmOE5DI5NHMEctT7qg5KkeSUjjpOM1LFJiRVlYgKTPtGpRb44XwzSUbTg2v9lUla1MFjRtDDwkhvKN8K2Si6npx9-OhyHA96KLr4gRHM/s1600/BLOCK1-TOP.gif) no-repeat top;
font: bold italic 1em Helvetica, verdana;
color : #000;
}
.post blockquote div{
background : #FFF url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjIGtpdK0NAfmygOS6hzP1o_RP7O8iMDLhxN6BMDMkow1iHIpUhyX0DmP0KHwk2B9_FQC4Wuw08sYEZsWACMIXGlUYEwINiq4PwY-x_AnwwXmsR04v7WVjcbB1bKTrEjaA1ovB9qWp9id8/s1600/BLOCK1-BOTTOM.gif) no-repeat bottom;
padding-bottom: 50px;
}
.post blockquote p {
margin: 0;
padding-top:10px;
}
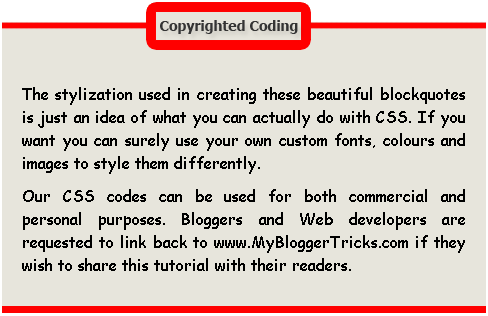
Box Style Blockquote Surrounded By Borders

Blockquote Code:
.post blockquote {
margin : 0 20px;
padding: 70px 20px 30px 20px;
background : #E7E5DC url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiE47B9bkzKXy8MxQDawe06xPJ6j9xs_wGOZLA1tuwwoJF_M3Iki35eedQ3jVWUupRUdWX6VEcfUlCUtN4IPUvGTl2upbwTX6NNQn3avzlQxiBs0ZMi8b6osEGtQBnC8VoDpgPvHQVTKSM/s400/block3331.gif) no-repeat top;
font: bold .9em Helvetica, "comic sans ms",Courier,"Times New Roman", Times, serif;
color : #343434;
border-left : 7px solid #FF7802;
border-right : 7px solid #FF7802;
border-bottom : 7px solid #FF7802;
}
.post blockquote p {
margin: 0;
padding-top:10px;
}
Once you get an idea on how to use these blockquotes then you can create artistic and some funny blockquotes like the one below,
Blockquote Code:
.post blockquote{
margin : 0 35px;
padding: 80px 0px 0px 0px;
background : #E6F1FA url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiam2xv6Jg4e0G3a7oMrs1VAq3D71fOe_kg6Gnb9tHnFjhyphenhyphenlV9ugAvrJs1BgaXOMI7h9ycn9ueU4D64VixP59zTocbmhYxOAK-7B2xpku0zY_RquHjlLSLbvqze05L1M7zv7Z4vKiTHy6w/s400/head2.gif) no-repeat top;
font: normal 1em "comic sans ms", Helvetica, verdana;
color : #666;
}
.post blockquote div{
background : #E6F1FA url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj6pL9XnbDnLBFmVJCabLLNQc3MwSDhz0O3puPIopUqR41v508Yifmya8cn22doIl873JTyV4ZAY_Odj87xQ0Nnt1uU4HAsyJbBc8c9XoO8IY1cRzfKiGgxw2ImhpVGHIewmvE3W0oqNf8/s400/head-bottom3.gif) no-repeat bottom;
padding-bottom: 50px;
}
.post blockquote p {
margin: 0;
padding: 20px;
}
Implementaion:-
Now To add One of these amazing and unique blockquotes to your blogs, do the following,
- Go to Blogger > Layout > Edit HTML
- Backup your template
- Search for .post blockquote and delete it along with all its occurrences. In most templates the codes look like this,
.post-body blockquote { line-height:1.3em; }
OR
.post blockquote{ bla bla bla}
If you couldn’t find such code then it is OK.
- Now search for ]]></b:skin> and just above ]]></b:skin> , paste the code for one of your favourite blockquotes. I am giving a sample code below
.post blockquote {
margin : 0 20px;
padding: 60px 30px 40px 20px;
background : #F1F8FE url(Paste Image Link here) no-repeat 350px 5px;
font: normal .9em "comic sans ms", Courier,"Times New Roman", Times, serif;
color : #000;
border: 8px dotted #DAB547;
}
.post blockquote p {
margin: 0;
padding-top:10px;
}
Customization:-
Important areas to be customized are bolded. Where,
- padding: It refers to the distance of the text from blockquote borders. Which goes in this order –> Top Right Bottom Left
- background :- This includes Blockquote background color and image used in it. The six digit value is the background color and image link is inserted in place of bolded text in this part-> url(Paste Image Link here)
- font :- It includes font style, size and type respectively. Match the colours with the code above for reference.
- color :- This refers to text colour. You can use a different font colour using ourcolor chart
- border :- This refers to border width, style and colour respectively.
- All other blockquotes can be customized in similar way.
5. After customizing finally save your template and preview it to see the interesting new change.
Note:- For Blockquotes with inverted commas, canopy style and the Monkey Man, there is a little more coding required. Read below
Guide:- For above mentioned blockquotes you need to add some extra tags inside blogger editor as explained below,
Now Whenever you have written a Quote inside the compose mode of Blogger Editor simply switch to the HTML mode and add two tags i.e <div> and </div> between the blockquote tags as demonstrated below,
<blockquote><div>Your Quote Will Be Here</div></blockquote>
Play With Each Blockquote Code!
To get more used to the codes above you need to play with some CSS using our HTML Editor.
Inside MBT HTML Editor paste the any of the blockquote codes above between <style>and </style> and just below </style> paste this code,
<blockquote>Write Anything Here As a Text</blockquote>
For example for the Owl Blockquote paste the codes in this pattern,
<style>
blockquote {
margin : 0 20px;
padding: 60px 30px 40px 20px;
background : #F1F8FE url(file:///c:/Documents%20and%20Settings/mustafa.MYBLOGGERTRICKS/Desktop/blockquote/owl-icon-48.png) no-repeat 350px 5px;
font: normal .9em "comic sans ms", Courier,"Times New Roman", Times, serif;
color : #000;
border-left: 8px dotted #DAB547;
}
blockquote p {
margin: 0;
padding-top:10px;
}
</style>
<blockquote>Write Anything Here As a Text</blockquote>
Start Playing! :- MBT HTML EDITOR
That’s All!
I have created all images with text “Copyrighted Coding” or “Scanned Copy” etc. If you want to write something else than use my images as reference size to create your own custom images.
I will publish two consecutive posts where I will share a blockquote with auto number listand a blockquote with a blinking bulb! Make sure you subscribe to be updated about latest CSS and HTML tricks related to Blogger.
Do not forget to tell us how useful or unique this post was for you.