Recommended Post: 25 Best Free iPhone Apps of All Time : Must Have Apps
Jquery and CSS3 has enabled front end developers and even designers to create amazing effects but unless you check the compatibility of the code, never play with such plugins and tools because there are still people who don't use JavaScript in their browsers and your blog will look no less than a mess to them. This effects both your readership and blog pageviews. We are observing a growing trend of Jquery implementation on both Blogger and Wordpress blogs. A Famous known plugin is Lazy Load for images(inspired from Yahoo plugin) and Lazy Load for blogger posts (Also called infinite scrolling).Lazy load for images delays loading of images in long web pages and makes the page load faster, on the other hand Infinite Scrolling plugin for Blogger keeps on loading posts as you scroll down the page just like you scroll down to load more tweets in twitter.
When and How to use JQuery?
An Honest Advice:

Jquery and CSS3 has enabled front end developers and even designers to create amazing effects but unless you check the compatibility of the code, never play with such plugins and tools because there are still people who don't use JavaScript in their browsers and your blog will look no less than a mess to them. This effects both your readership and blog pageviews. We are observing a growing trend of Jquery implementation on both Blogger and Wordpress blogs. A Famous known plugin is Lazy Load for images(inspired from Yahoo plugin) and Lazy Load for blogger posts (Also called infinite scrolling).Lazy load for images delays loading of images in long web pages and makes the page load faster, on the other hand Infinite Scrolling plugin for Blogger keeps on loading posts as you scroll down the page just like you scroll down to load more tweets in twitter.
Note: Jquery is a library of JavaScript which is a simplified version JavaScript. It simplfies calling complex functions and saves time.
Most of MBT readers often complain why we don't publish such plugins and why we don't write tutorials on blogger Dynamic Views. The answer is simple, we are very careful when we suggest widgets and resources to our readers and we will never encourage them to apply a script on their blog that may cause harm to them in one way or the other. Even aGoogle employee himself commented on our post when we openly discouraged readers not to apply Dynamic views unless they are willing to accept its pitfalls behind the attractive AJAX look.
One of the bitter truth is that blogs using Dynamic views don't even load if JavaScript is disabled on a page! Imagine those thousands of views that you might be loosing because of using a Jquery script that does not take care of what-to-do if-JavaScript disabledscenarios. Today I will talk from development perspective and I really recommend that you read and understand this post clearly and clear your doubts.
How to view your blog by disabling JavaScript?- View it and keep scrolling down : Gmail blog with Lazy Load
- Go To Settings
- Click Advanced Settings
- Click Content settings under Privacy
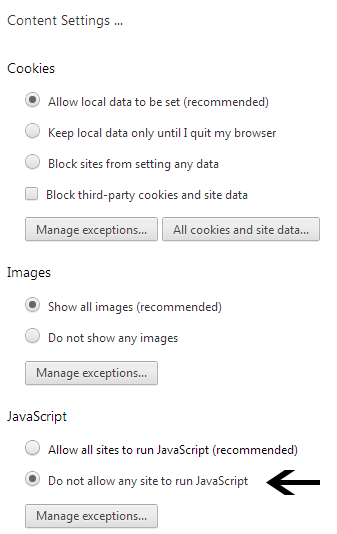
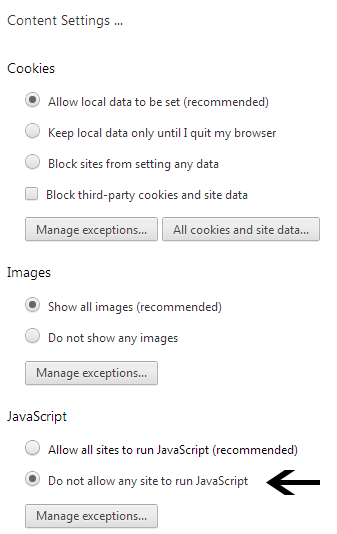
- Then inside the popup window you will find an option to turn Off JavaScript as shown in the image below:
When and How to use JQuery?
An Honest Advice:
In order to check if your blog at least is loadable and provides fair interface to your visitors with JavaScript-disabled browsers, I will guide you by giving several examples. Lets take an example of the Gmail blog which uses the Jquery Easy Load effect and also runs on a Dynamic Theme.
What did you observe?
You observed a lazy loading effect as you kept on scrolling down. The posts kept on loading infinitely. Interesting isn't it? But now lets viist the same blog with JavaScript enabled.
Disable JavaScript:
For simplicity I am assuming you are using Google Chrome Browser. Following these steps to disable JavaScript in chrome.

5. Hit the Done button
Now visit the same Gmail blog again. Refresh the page and tell me what do you see?
You see a blank page! This explains everything to you. In Custom Blogger templates which are using Infinite Scrolling effect and if JavaScript is disabled by user then only the first post or second post will display and the remaining posts wont even show up on your homepage . Consequences are such that you lose precious Page Views.
You will see only first image or second image being displayed the other image wont event appear. If the plugin developer was clever enough to set conditional statements for JavaScript Disabled browsers, all your images will display just fine else your readers would be lost with no image being displayed.
With all that being said, we leave the decision on you whether you wish to use this trending Loading effect for your blogger posts/image or not, but at least this explains now why we don't write tutorials on such tools.
You can surely add Jquery to add some cool effects to your blog design as long as the object using it loads fine even if JavaScript is disabled. Normally you can use JavaScript to create widgets like Recent comments, Popular Posts, Related Posts etc. because even if they don't load, they will at least not return a blank Page or effect your pageviews.
If you are developer then I recommend to add conditions to how your code may react in case of No JavaScript support. Instead of using just the display:none property in your stylesheet also add an extra div section for your object and control its behaviour using JQuery. Follow this Psedudo code:
Now you would wonder how to check whether a browser supports JavaScript or not. If a browser supports it then it will surely execute the code else it wont. So if you don't want a div section to display when Jquery is supported simply add display:none property to it using Jquery AddClass() function. This Jquery function won't execute if JavaScript is disabled and thus the div section will show up correctly on screen but this div section will not display if Javascript is enabled because the Addclass() function will execute and hide it on screen. That's how I personally handle this problem. You can surely apply different logics.
The number of internet users are turning into publishers at a fastest rate, therefore you must be careful when applying a tutorial to your blog and extra careful when the tutorial talks of Jquery and SEO. I am observing baseless SEO tips coming from new bloggers that causes more harm to blogs at long term then a short term relief. Almost every new blogger has started sharing his own ideas of SEO and writing codes. This is surely encouraging but on the other side incorrect knowledge has caused several blogs to be hit by Google penalties such as Panda and Penguin. Be extra careful whom you read and follow. I am here for any help you may need and wish to hear your views on this topic. Wish you good health and peace buddies. :)

0 comments:
Post a Comment
Don't be shy, please leave your comments HERE.