Recommended Post: 25 Best Free iPhone Apps of All Time : Must Have Apps
Learn how to hide,disable or remove the blogger navbar(navigation bar) from your blog.
First,let us see what blogger navbar is:

Blogger navbar allows users to easily navigate to other random blogs and it also has a feauture to search the blogs ,and mark any blog as spam.
So,now you have a clear idea of what really a blogger navbar is.So, why so many people prefer to just remove the navbar inspite of the feautures it has like search,etc.Many people think that, it spoils the look of the blog,especially if your blog has differnet subtitle layout which looks too obvious to see for a visitor.Well, let me come to the actual point on how to disable or hide your blogger navbar.
Below is the step-by-step procedure on how to do it with photos to make it easy to understand.
1.Sign in to your blogger account and click the layout button next to your blog name

2.Next,click the edit html tab as shown in the below picture.

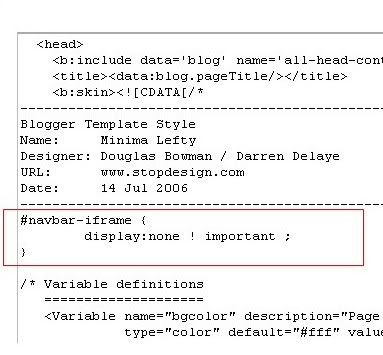
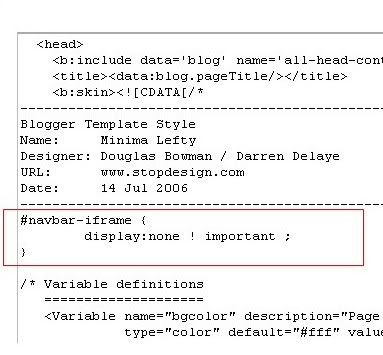
3.Add the below html code as specified in the below picture.

4. Save the changes.
Now, you can see your blog without that navbar(this tip can only hides the navbar,it doesn't completely delete it).If you want the navbar to appear again,just remove that code and save the changes.
If you have any doubts,regarding this post,don't hesitate to ask.You can ask your doubts via comments to this post.
Learn how to hide,disable or remove the blogger navbar(navigation bar) from your blog.
First,let us see what blogger navbar is:
Blogger navbar allows users to easily navigate to other random blogs and it also has a feauture to search the blogs ,and mark any blog as spam.
So,now you have a clear idea of what really a blogger navbar is.So, why so many people prefer to just remove the navbar inspite of the feautures it has like search,etc.Many people think that, it spoils the look of the blog,especially if your blog has differnet subtitle layout which looks too obvious to see for a visitor.Well, let me come to the actual point on how to disable or hide your blogger navbar.
Below is the step-by-step procedure on how to do it with photos to make it easy to understand.
1.Sign in to your blogger account and click the layout button next to your blog name

2.Next,click the edit html tab as shown in the below picture.

3.Add the below html code as specified in the below picture.
#navbar {
height: 0px;
visibility: hidden;
display: none;
}

4. Save the changes.
Now, you can see your blog without that navbar(this tip can only hides the navbar,it doesn't completely delete it).If you want the navbar to appear again,just remove that code and save the changes.
If you have any doubts,regarding this post,don't hesitate to ask.You can ask your doubts via comments to this post.

0 comments:
Post a Comment
Don't be shy, please leave your comments HERE.